O que todo designer precisa saber sobre tipografia


|
Getting your Trinity Audio player ready...
|
Tipografia é um assunto muito amplo, arriscaria até mesmo a dizer que é um tema que vai além do design, e digo isso justamente pelo cargo específico de tipógrafo.
Mas, mesmo assim, não precisa se desesperar: é possível categorizarmos a Tipografia em tópicos, para entendermos melhor seus detalhes e fazermos bom uso dela.
Classificação
Existem várias categorias para o assunto, e na internet você vai encontrar vários artigos que tratam apenas como duas subdivisões, enquanto alguns livros citam de oito até dez.
Na minha opinião, trazer uma visão histórica pode nos ajudar a categorizar de uma maneira mais confortável, onde cada tipografia consiga se diferenciar da outra através de mudanças significativas.
A primeira diferença que eu poderia retratar aqui através da história são das fontes com serifa e sem serifa. As serifas são terminações nas letras, o que, em teoria, nos ajuda a conectar uma letra a outra, concluindo um sentido de leitura bem fluido.
Com serifa
Dentro das fontes com serifa existe uma série de outras classificações, como as fontes Humanistas, Transicionais, Modernas, Egípcias etc. Mas para pôr em prática, considero que o essencial é que você conheça as serifas ditas curvadas e as serifas quadradas. Mas, caso queira se especializar no assunto, recomendo que veja na prática a “carinha” de cada uma dessas.
Sem serifa
As fontes sem serifa aparecem no contexto alemão, lá em 1820, com objetivo de uso para o texto curto.
Anteriormente, falei sobre a utilidade das serifas para criar um link entre as letras, e assim deixar a leitura mais fluida, mas no caso das fontes sem serifa, o uso principal foi para títulos, onde o texto era mais conciso e não precisa apelar para ligações.
No contexto atual, usamos a sans-serif para meios digitais. Tipógrafos recomendam desta forma por conta do anti-aliasing, que para as fontes com serifa causam certa distorção (parece complexo de entender, mas basicamente as curvas processadas pelo computador são adaptadas através dos pixels). E isso leva a gente a falar sobre as classificações das sans-serif.
Assim como as fontes com serifa, as fontes sans-serif também têm classificações internas, e muitas delas são dadas a partir do seu momento na história.
Mas além das que eu já falei, as fontes sem serifa possuem um lado que particularmente me toca, que são as geométricas. Esse tipo de fonte possui uma percepção fria e quase sem expressão, porém são formadas através de quadrados, circunferências e triângulos. Um exemplo disso é a fonte Futura (do logotipo da FedEX, por exemplo).
Outras fontes
Além das duas que citei, podemos ressaltar as fontes Cursivas e manuscritas. Ambas são mais atuais (em relação à história das fontes com serifa), uma delas preza pelas curvas na sua estrutura (cursivas), já a outra pela similaridade com o modelo escrito (manuscritas).
Estrutura
Para discutirmos com qualidade esse complexo assunto, é importante conhecermos a estrutura das tipografias. Talvez seja esse o elemento que falta para entender a diferença entre uma sans-serif para outra.
Uma forma que utilizo até hoje para compreender melhor a anatomia de uma tipografia é separar entre distâncias e regiões.
Se você parar para analisar, os tipos possuem diversos elementos, desde bojo, gota e laço, até terminal, cauda, orelha e junção. Ufa, bastante coisa né? Mas como quero você aquecido para trabalhar melhor com os tipos, vou te esclarecer o essencial.

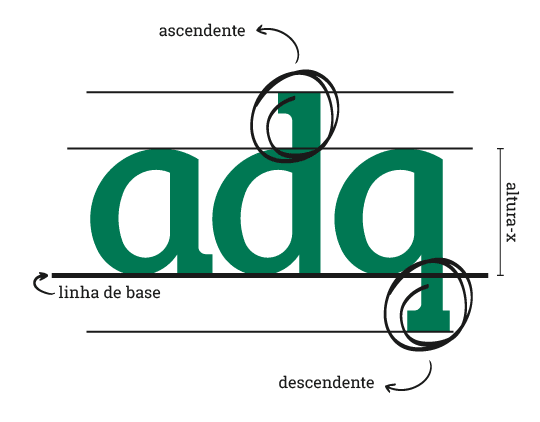
A linha de base é o elemento crucial quando se trabalha com tipos, tanto para diagramação como para a construção da sua própria fonte. Basicamente, é onde a maioria das letras vão começar (lembre-se das aulas de caligrafia onde você seguia o padrão de escrever a partir de uma linha).
A altura-X é outro elemento mega importante, pois é ele que serve como parâmetro essencial das letras minúsculas, e não coincidentemente tem o tamanho da letra X.
Explicado o que é a altura-X, temos também as regiões da anatomia dos tipos, que são as ascendentes e as descendentes.
Ascendente é a região do tipo que está acima da altura-X. Pegue como exemplo as letras “b” e “d” minúsculas.
Descendente é a região que ultrapassa a altura-X para baixo, e para exemplificar, temos as letras “p” e “q” minúsculas.
O corpo da fonte é a distância entre a descendente e a ascendente. E essa nomenclatura existe por conta dos tipos móveis, onde temos que levar em consideração em uma tipografia, as maiores letras de um alfabeto.
Espaçamentos
Falar sobre espaçamento é dividir o estudo em três áreas: tracking, leading e kerning.
Tracking
Tracking ou espacejamento é a distância horizontal entre as letras, o que comunica diretamente com a legibilidade.

Nos princípios básicos de legibilidade não existe nenhuma regra, mas sim recomendações, onde o tracking ideal, por exemplo, precisa ser proporcional à quantidade de palavras por linha.
Então a regra se segue: quanto mais palavras por linha, mais espacejamento é recomendado, sem um número específico.
Leading
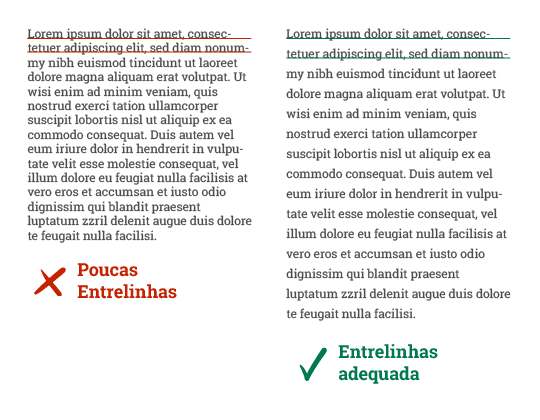
O leading é o espaçamento vertical entre os tipos, ou seja, a distância entre uma linha de base até a outra linha de base da próxima linha.
Também conhecido como entrelinhas, existe uma recomendação mais clara, mas mesmo assim ambígua, dado a nossa mudança para os meios digitais:
O leading ideal é de 120% o tamanho do tipo, ou seja, se o tipo tem o tamanho de 15pt, sua entrelinha precisa ter 18pt. Isso muda nos meios digitais, onde a recomendação é que seja com o leading 1,5x para Desktop e 1,75x a 2x para Mobile.

Kerning
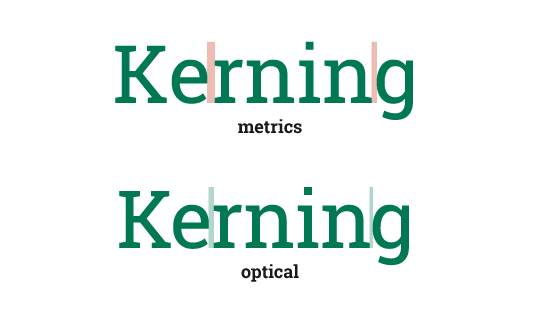
O kerning é a distância horizontal entre dois tipos específicos. Observe as características intrínsecas de algumas fontes, como as letras R, K e a própria letra A. Quando usamos distâncias matemáticas para elas, percebemos certa insatisfação, como se algo estivesse errado. E para corrigir isso, eu uso o Kerning óptico, ou configuro essa alteração no Illustrator.

Tem uma frase do Erik Spiekermann, grande tipógrafo e autor do livro A linguagem invisível da tipografia que diz: “O que você vê é o que você leva, confie nos seus olhos, não nas medidas científicas”. Em parte concordo, em parte meus intestinos gritam!
Legibilidade
Já aprendemos como classificar uma tipografia e também como reconhecer suas estruturas, mas não podemos esquecer da função principal dela: ser lida. Existe alguns itens chamados de “serviços que a tipografia deve prestar”, e eles são:
- Convidar à leitura
- Revelar o teor do texto
- Tornar clara a estrutura
- Conectar o texto com outros elementos
E a partir dessas funções, já conseguimos tirar como base a utilidade dos espaçamentos que forma explicados acima.
Com legibilidade eu quero falar sobre a facilidade no desempenho de decodificar uma mensagem, isto é, fluidez de compreensão. Li na internet uma frase que não sei de quem é, mas considero determinada importância pra ela: “o espaço é tão importante quanto as palavras”.
Como escolher
“Éricles, existe uma fórmula mágica para decidir qual fonte devo utilizar no meu projeto?”
Eu quero te falar que sim, existe uma fórmula mágica! Personalidade + Contexto = fonte ideal.
Vamos lá: o primeiro passo é arrancarmos do nosso vocabulário a expressão “fonte errada”. Não existem fontes erradas, existem equívocos em sua escolha para determinado projeto.
Para não equivocarmos com a escolha da fonte, os itens da fórmula nos ajudam demais, pois precisamos compreender tanto a personalidade como o contexto que deve ser aplicado.
E caso você tenha perguntado, a fonte sim tem uma personalidade. Parafraseando o grande tipógrafo Eric Gill (criador da Gill Sans) “letras são coisas, não imagem de coisas”.
E o que isso significa pra gente? Não devemos levar em consideração apenas seu aspecto de “estar no lugar de algo”, mas ser algo. Logo, podemos personificar uma fonte.
Os tipos podem ter personalidade, se mostrar permanentes ou temporários, podem nos ajudar a encontrar o caminho ou nos confundir, podem ser formais ou informais, podem ser festivos e gritar ou podem ser tristonhos. Ou como gosto de pensar, existe uma tipografia que está preparada para um casamento e outra que quer sair de férias no Havaí.
Conclusão
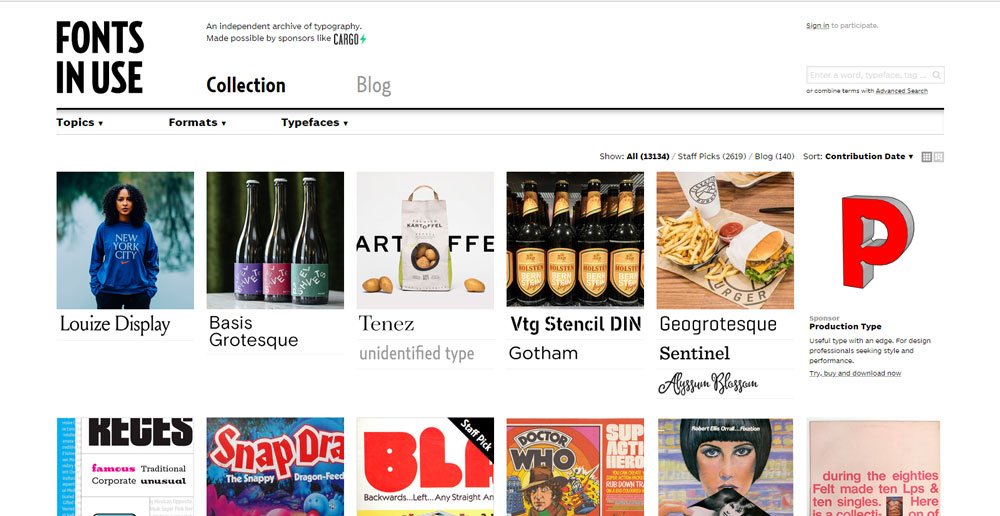
Caso queira masterizar o seu conhecimento sobre tipografias, recomendo que conheça o site Fontsinuse.
Lá você vai entender o contexto histórico de cada tipografia e o contexto prático: onde tal fonte foi usada que eu posso reaproveitar?
Enfim, você percebeu por meio deste artigo que estudar tipografia é entrar num mar além do mar do design em si, mas estudar um universo onde a linguagem é específica, tal qual o universo das cores.
Mas o que pode te ajudar é sempre consumir novos conteúdos visuais e aprimorar sua visão crítica, se perguntando o motivo do autor ter usado determinada tipografia e, caso ache inadequado, proponha mudanças, refaça a peça por si e justifique o uso inadequado.
Fonte: Designerd

Desenvolvedor web
Vamos tomar um café. Se você quer resultados diferentes, precisa de uma agência que pense diferente. Faça o orçamento do seu site ou Campanha Ads e agende hoje mesmo seu atendimento.
Na Mundo Digital web e design o seu site já é criado de forma responsiva, atendendo os padrões do Google e otimizados para diminuir o tempo de carregamento do site e facilitar sua indexação e também executamos todos os procedimentos no Search Console do Google. Todo o site também é oferecido com SEO completo e contamos com hospedagem de sites com servidores de última geração com discos SSD, 32 Giga de memória e 32 cores de processamento.
Seu site nas primeiras páginas do Google. Atendemos as cidades de Itupeva, Valinhos, Grande ABC, Jundiaí, Indaiatuba, Louveira, Campinas, Itatiba, Vinhedo, Cabreúva, Sorocaba, Guarulhos e São Paulo. Também contamos com o atendimento online todo o Brasil. Sinta-se a vontade para conhecer as nossas soluções em internet.
Tags
#bing #curiosidades #desenvolvimento-de-sites #design #estrategias-de-anuncios #otimizacao-de-sites #produtividade #projetos #tecnologia #wordpress #blog #criacao-de-sites #fotografia #google #hospedagem-de-sites #imagens #internet #landing-page #marketing #schema-markup #seo #sites-responsivos #webdesign #websites #wordpress