O que são as Core Web Vitals e sua importância para o SEO


|
Getting your Trinity Audio player ready...
|
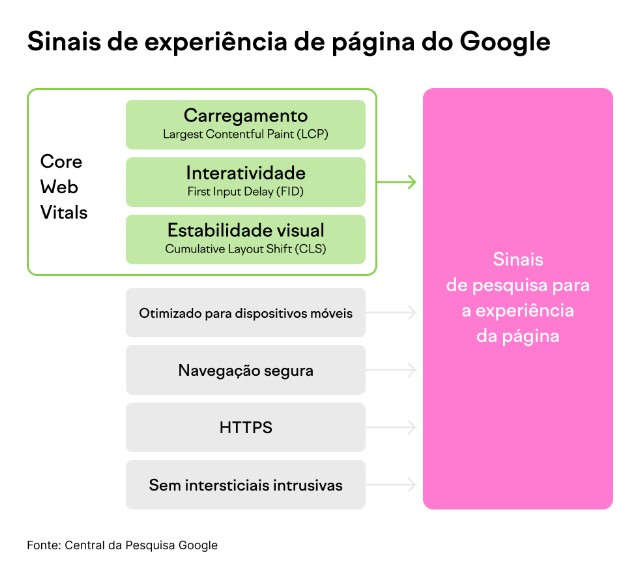
As Core Web Vitals são um conjunto de métricas que o Google considera essenciais para uma ótima experiência de usuário na web. Essas métricas fazem parte da atualização do Google chamada Page Experience, que visa melhorar a experiência do usuário ao navegar na web. A inclusão das Core Web Vitals na atualização do Google destaca a importância de otimizar a experiência do usuário para melhorar as classificações dos mecanismos de busca.
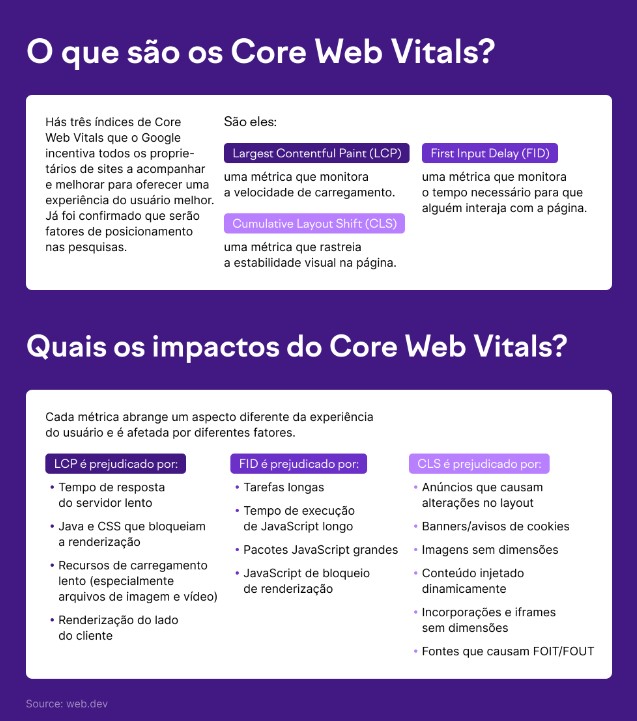
A relação das Core Web Vitals com o SEO (Search Engine Optimization) é direta e significativa. As Core Web Vitals são três métricas específicas que o Google utiliza para entender a experiência que um usuário tem ao visitar um site. Estas métricas são: Largest Contentful Paint (LCP), que mede o tempo que leva para o maior conteúdo da página ser visível; First Input Delay (FID), que mede o tempo que leva para o site responder ao primeiro clique ou interação do usuário; e Cumulative Layout Shift (CLS), que mede a quantidade de movimento inesperado no layout da página.

Por isso, é essencial que as estratégias de SEO se concentrem não apenas em otimizar o conteúdo para os motores de busca, mas também em otimizar a experiência do usuário. Como as Core Web Vitals são uma parte importante do algoritmo de classificação do Google, elas devem ser uma prioridade em qualquer estratégia de SEO.
A atualização do Google que incluiu as Core Web Vitals na classificação do Page Experience reforçou a ideia de que a experiência do usuário é fundamental para o sucesso de um site. Ao priorizar as métricas das Core Web Vitals, os proprietários de sites podem garantir que seus usuários tenham uma experiência positiva ao visitar seu site, o que pode levar a melhores classificações nos motores de busca.
Em suma, as Core Web Vitals são um conjunto de métricas que ajudam a criar uma melhor experiência de usuário na web. Ao dar prioridade a essas métricas, os proprietários de sites podem melhorar a experiência do usuário, o que pode levar a um melhor desempenho nos mecanismos de busca.

Quais são as três métricas do Core Web Vitals
As Core Web Vitals são compostas por três métricas distintas que efetivamente medem a experiência do usuário em uma página da web. Estas são: Largest Contentful Paint (LCP), First Input Delay (FID), e Cumulative Layout Shift (CLS). Cada uma dessas métricas fornece uma visão única e valiosa sobre aspectos cruciais de experiência do usuário.

Largest Contentful Paint (LCP)
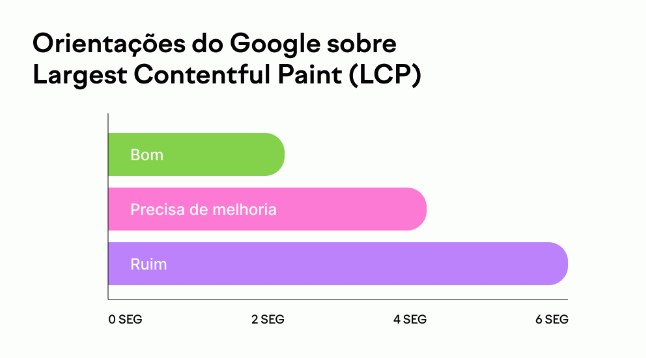
A primeira métrica, o Largest Contentful Paint (LCP), mede a velocidade com que o conteúdo principal de uma página é carregado. Isso inclui elementos como imagens, vídeos ou blocos de texto. Para o Google, um bom LCP é aquele que ocorre dentro de 2,5 segundos desde que a página começa a carregar. Isso é crucial para a experiência do usuário, pois os usuários geralmente abandonam páginas que demoram muito para carregar.

First Input Delay (FID)
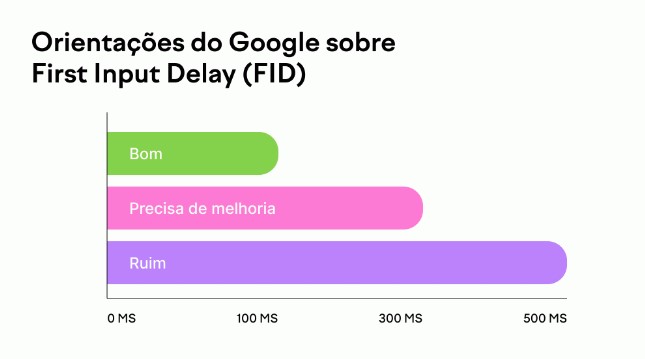
O First Input Delay (FID), é a segunda métrica e se refere ao tempo que leva desde o primeiro clique ou interação do usuário com a página até a resposta do navegador. Em resumo, o FID mede a interatividade de uma página. Para o Google, um bom FID é de menos de 100 milissegundos. Esta métrica é fundamental para garantir que os usuários possam interagir efetivamente com o site sem atrasos frustrantes.

Cumulative Layout Shift (CLS)
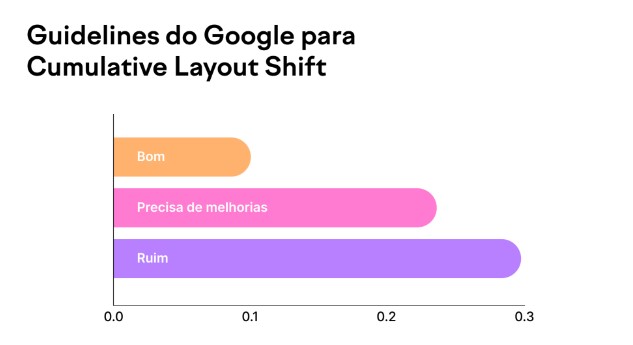
Por último, mas não menos importante, o Cumulative Layout Shift (CLS) mede a estabilidade visual de uma página. Isso se refere a quão frequentemente e de que forma os elementos em uma página se movem durante o carregamento. Para o Google, um bom CLS é inferior a 0,1. Essa métrica é especialmente importante para garantir que os usuários possam ler e navegar pelo conteúdo sem serem interrompidos por elementos da página que estão constantemente mudando de lugar.
Evidentemente, todas as três métricas são essenciais para a experiência do usuário em uma página da web. Ao otimizar essas métricas, é possível não apenas melhorar a experiência do usuário, mas também a classificação do site nos motores de busca. Portanto, é fundamental entender e monitorar continuamente essas métricas do Core Web Vitals.
Como medir o Core Web Vitals
A avaliação das métricas do Core Web Vitals é uma etapa crucial para entender o desempenho da sua página na web e, consequentemente, o seu posicionamento nos resultados de busca do Google. Existem diversas ferramentas disponíveis para medir o Core Web Vitals, mas destacamos duas em especial: o Chrome User Experience Report e o WebPageTest.
Chrome User Experience Report
O Chrome User Experience Report (CrUX) é uma ferramenta do Google que fornece dados sobre como os usuários reais experienciam o seu site. Essa ferramenta é capaz de fornecer informações sobre todas as três métricas do Core Web Vitals: Largest Contentful Paint (LCP), First Input Delay (FID) e Cumulative Layout Shift (CLS). É importante salientar que, uma vez que o CrUX apresenta os dados dos usuários reais, ele pode não abranger todas as páginas do seu site dependendo do volume de tráfego que elas recebem.
WebPageTest
Já o WebPageTest é uma ferramenta gratuita e de código aberto que permite aos usuários testar o desempenho de suas páginas da web de diferentes localizações ao redor do mundo, usando navegadores reais em conexões de internet reais. Através dela, é possível simular várias situações para entender como sua página se comporta em diferentes condições. Além disso, o WebPageTest também oferece dados sobre as métricas do Core Web Vitals.
Entender como medir o Core Web Vitals é uma parte essencial da otimização de SEO. Ao analisar essas métricas, você pode identificar quais aspectos do seu site estão prejudicando a experiência do usuário e, por consequência, o seu ranqueamento nos motores de busca. Portanto, é fundamental utilizar as ferramentas disponíveis para monitorar continuamente o desempenho da sua página e fazer as correções necessárias.
A medição do Core Web Vitals oferece uma visão valiosa sobre a experiência do usuário no seu site. Aplicando as ferramentas mencionadas, como o Chrome User Experience Report e o WebPageTest, você terá acesso a informações concretas para otimizar ainda mais a performance da sua página, melhorando assim o seu posicionamento nos resultados de busca. Lembre-se: um bom SEO vai além de palavras-chave e links internos, ele engloba também uma experiência de usuário de qualidade.

Como melhorar sua pontuação no Core Web Vitals
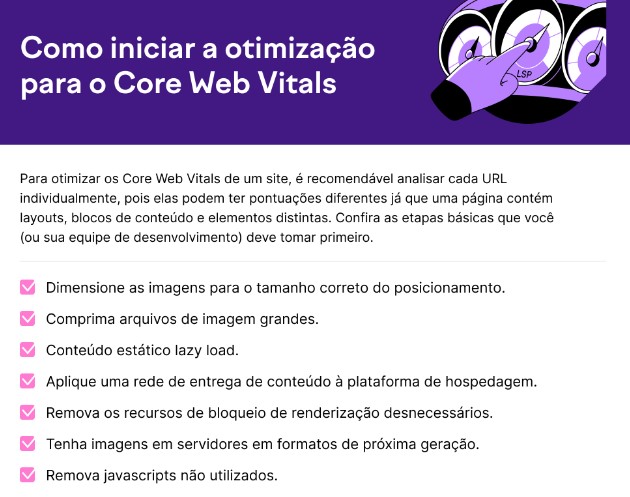
Melhorar a pontuação no Core Web Vitals é essencial para otimizar a experiência do usuário na sua página e, consequentemente, aumentar a visibilidade do seu site nos motores de busca. Existem várias estratégias que você pode implementar para aprimorar as métricas do Core Web Vitals, incluindo o Largest Contentful Paint (LCP), o First Input Delay (FID) e o Cumulative Layout Shift (CLS).
Começando pelo LCP, essa métrica mede o tempo que leva para o conteúdo principal da página ser carregado. Para melhorar o LCP, é importante otimizar o tempo de resposta do servidor, renderizar o caminho crítico de renderização e remover quaisquer bloqueadores de renderização. Além disso, o uso de um Content Delivery Network (CDN) pode ajudar a acelerar o carregamento de conteúdo em diferentes localizações geográficas. Outra dica é otimizar as imagens, pois são frequentemente o maior elemento de conteúdo nas páginas da web.
Em relação ao FID, essa métrica mede a interatividade do usuário, ou seja, o tempo que leva para a página responder à primeira interação do usuário. Para melhorar o FID, é crucial minimizar ou adiar o JavaScript, pois isso pode bloquear o thread principal, atrasando a capacidade da página de responder aos inputs dos usuários. Além disso, usar uma política de Resource Hints, como o pré-carregamento, pode permitir que você carregue o JavaScript necessário anteriormente ao momento da interação do usuário.
O CLS, por sua vez, é uma métrica que mede a estabilidade visual da página. Para melhorar o CLS, não adicione conteúdo acima do conteúdo existente, a não ser em resposta a uma interação do usuário. Além disso, dimensione sempre as imagens com atributos de dimensão para evitar a mudança de layout durante o carregamento da página. Finalmente, reserve espaço para anúncios ou embeds para evitar que eles desloquem o conteúdo quando carregam.
É importante destacar que a melhoria dessas métricas requer um esforço contínuo e a adaptação às mudanças no comportamento do usuário, tecnologia e algoritmos do Google. Ao monitorar regularmente o desempenho do seu site com ferramentas como o Chrome User Experience Report e o WebPageTest, você pode identificar áreas de melhoria e fazer ajustes apropriados para garantir que sua página ofereça a melhor experiência possível para os usuários.
Em suma, melhorar a pontuação no Core Web Vitals é uma tarefa complexa que exige um entendimento profundo das métricas e das melhores práticas de otimização. No entanto, ao se dedicar a essa tarefa, você estará dando um passo importante para melhorar a visibilidade do seu site, a satisfação do usuário e o desempenho geral do seu negócio online.
Problemas com fontes da web
As fontes da web, ou Web Fonts, são um recurso essencial para garantir a coerência e a atratividade estética de um site. No entanto, sua utilização incorreta pode acarretar uma série de problemas que afetam a experiência do usuário e, consequentemente, as métricas do Core Web Vitals.
Primeiramente, é importante entender o que são as fontes da web. Elas são conjuntos de caracteres, com estilos e tamanhos variados, que são baixados de um servidor para serem exibidos em um website. São elas que determinam a aparência do texto em uma página, permitindo que os desenvolvedores criem uma identidade visual única para seus sites.
No entanto, o uso de fontes da web pode ter um impacto significativo na experiência do usuário. Por exemplo, se uma fonte demora muito para ser baixada e renderizada, o usuário pode acabar vendo um texto sem formatação ou um espaço em branco por um tempo. Esse problema, conhecido como FOIT (Flash of Invisible Text), pode ser bastante frustrante para os usuários e prejudicial para as métricas do Core Web Vitals, especialmente a LCP (Largest Contentful Paint) e a CLS (Cumulative Layout Shift).
Adicionalmente, se uma fonte da web não for confiável ou estiver corrompida, ela pode não ser exibida corretamente ou até mesmo causar falhas na página. Isso pode levar a uma experiência negativa para o usuário, que pode ter dificuldades para ler o conteúdo ou navegar no site.
Por isso, é crucial lidar adequadamente com as fontes da web. Uma estratégia eficaz é utilizar um serviço de entrega de fontes confiável e otimizado, que garanta o carregamento rápido e seguro das fontes. Também é recomendável usar formatos de fonte modernos, como WOFF2, que são mais eficientes e compatíveis com a maioria dos navegadores. Além disso, pode ser útil implementar uma estratégia de fallback, que exiba uma fonte do sistema enquanto a fonte da web está sendo baixada. Dessa forma, mesmo que haja algum problema com a fonte da web, o usuário ainda poderá ler o conteúdo da página.
Tudo isso faz parte de uma estratégia de SEO eficaz, que busca otimizar a experiência do usuário ao mesmo tempo em que atende aos critérios do algoritmo de classificação do Google. Portanto, ao lidar com fontes da web, é importante lembrar que o objetivo final é sempre oferecer a melhor experiência possível para o usuário.


Desenvolvedor web
Vamos tomar um café. Se você quer resultados diferentes, precisa de uma agência que pense diferente. Faça o orçamento do seu site ou Campanha Ads e agende hoje mesmo seu atendimento.
Na Mundo Digital web e design o seu site já é criado de forma responsiva, atendendo os padrões do Google e otimizados para diminuir o tempo de carregamento do site e facilitar sua indexação e também executamos todos os procedimentos no Search Console do Google. Todo o site também é oferecido com SEO completo e contamos com hospedagem de sites com servidores de última geração com discos SSD, 32 Giga de memória e 32 cores de processamento.
Seu site nas primeiras páginas do Google. Atendemos as cidades de Itupeva, Valinhos, Grande ABC, Jundiaí, Indaiatuba, Louveira, Campinas, Itatiba, Vinhedo, Cabreúva, Sorocaba, Guarulhos e São Paulo. Também contamos com o atendimento online todo o Brasil. Sinta-se a vontade para conhecer as nossas soluções em internet.
Tags
#bing #curiosidades #desenvolvimento-de-sites #design #estrategias-de-anuncios #otimizacao-de-sites #produtividade #projetos #tecnologia #wordpress #blog #criacao-de-sites #fotografia #google #hospedagem-de-sites #imagens #internet #landing-page #marketing #schema-markup #seo #sites-responsivos #webdesign #websites #wordpress
