O que é Landing Page e Como Criar um Design Perfeito


|
Getting your Trinity Audio player ready...
|
Dentre os principais tópicos da otimização de sites, a criação de landing pages está entre os mais importantes. Uma página de destino é definida como qualquer página por onde um visitante entra no seu site. Nos Estados Unidos, eles utilizam o conceito de que o visitante aterrissa dentro daquela página, por isso utilizam o termo landing, que significa aterrissar.
A homepage não é a única forma de entrar no seu site. Na verdade, geralmente as landing pages tem, somando, a maior quantidade de acessos de um site. Isso é fácil de entender, pois a maioria das vezes quando procuramos por algum termo, os resultados do Google já indicam uma página específica. Então a home tende a ser um ponto de partida para o conteúdo do site, que estão nas landing pages.
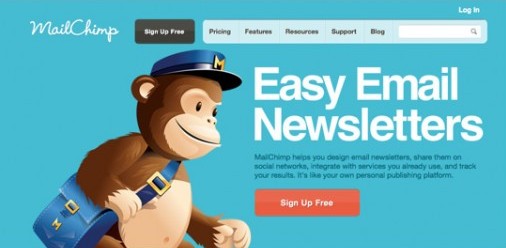
Porém, a Home pode ser também a landing page, como no caso do MailChimp.

Veja como a página tem uma mensagem clara, com um botão de conversão e layout sem distrações. Para quem conhece o MailChimp sabe que também a ferramenta é um ótimo exemplo de usabilidade.
É importante fazer a otimização de landing pages, pois você quer que seus visitantes gerem o máximo de retorno para você. Se um site com cerca de 1000 visitas consegue 50 pedidos de compra, ele tem 5% de taxa de conversão. Se conseguir aumentar em apenas mais 1%, irá chegar a 60 pedidos de compra. Isso representará um acréscimo de 20% na receita da empresa, apenas aumentando a conversão em um ponto percentual.
Não existe uma otimização ideal, uma regra universal que funcione para todas as páginas e sites. Isso varia para cada um e é necessário então fazer constantes testes A/B para sempre correr atrás da melhoria.
Mas não se preocupe em ter que rodar testes: existem algumas boas práticas que vão te ajudar a entrar nesse mundo.
Deixe a Proposta Clara
Este é o fator mais importante para o sucesso de uma landing page, pois é ela que atrai o interesse do usuário.
Qual é a primeira impressão que a sua página deixa em um novo visitante? Está no site que esperava? E principalmente, ele entendeu sobre o que é esta página?
Toda página deve explicitar rapidamente qual é a sua proposta, deixar claro quase instantaneamente sobre o que é que está sendo abordado. Na home do MailChimp fica bem claro que eles tem algo a ver com envio de mailing, focando em newsletters. Somando com o simpático macaco carteiro, fica uma boa mensagem de um serviço ativo.
Uma boa forma de descobrir a sua eficácia é através da Regra dos 5 Segundos! A ideia desse teste é ver se alguém que não conhece seu site, entrar na sua landing page durante 5 segundos e ver se ela consegue entender do que se trata a página e o que ela poderia fazer como ação nela. Se quiser, pode chamar um amigo ou irmão, que mesmo não dando validade estatística pode dar umas boas ideias! Você pode utilizar a ClueApp para ajudar e utilizar seus amigos para o teste.
Use um Call to Action
É aqui que você vai mostrar ao visitante o que é possível fazer na página, como baixar algum arquivo ou enviar um pedido de orçamento. Também chamado de CTA, é o segundo ponto mais importante na criação de uma landing page. É ele que vai te ajudar na conversão, ao levar um visitante mais adentro do funil de conversão.
Um excelente recurso é utilizar o CTA dentro de um botão, pois deixa claro para o usuário o caminho que deve seguir. O padrão já é quase um padrão da internet, então os usuários já estão acostumados, o que aumenta a conversão. Prefira informar o usuário sobre o que vai acontecer se clicar no botão, como “Baixar Software” do que um simples “Clique Aqui”.
A dinâmica é a mesma da escolha de uma keyword, que precisa ser exatamente o que se deseja aumentar em uma otimização.

E nunca tente mencionar algo no botão que não será feito ao apertar o botão. Isso é extremamente ruim para a experiência do usuário, prejudicando a confiabilidade do seu site.
Tenha um Layout Leve
Um dos pontos cruciais para uma boa landing page é a clareza do layout, para que o usuário possa se localizar e navegar com facilidade.

A estrutura da página é tão importante que as mudanças dos elementos visuais são uma das coisas mais alteradas em testes de conversão. Às vezes, somente deixando um espaço em volta do botão de ação já oferece um espaço para “respirar”, o que pode aumentar a quantidade de cliques justamente por estar mais destacado.
Seja Objetivo
Não exiba todas as informações que existem sobre o seu produto. Uma landing page não é um manual de instruções, mas sim um ponto de venda! O seu objetivo é vender, então é importante focar nos pontos principais, aqueles que são os grandes diferenciais. São eles que chamam a atenção do cliente.
Se achar que tem informações importantes, trabalhe a capacidade de sintetizar em poucas palavras cada uma. Se achar impossível tirar, uma alternativa é criar outras páginas com mais informações sobre cada tópico, de forma que se o usuário não entender algum dos tópicos listados, ele vai poder clicar para ter mais informações direto no seu site.
Ainda tem mais? Então é a hora de priorizar os argumentos de venda e talvez então você precise pegar somente o contato do possível cliente, através de um formulário, e depois enviar um documento com informações mais completas ou até mesmo ligar.
Utilize Recursos Visuais
Os humanos são seres que se utilizam principalmente da visão para perceber o mundo. Pense em quando você olha para uma mesa de jantar. Sem fazer o menor esforço, reconhece os talheres, prato e copo. É instantâneo mesmo que não queira, pois não precisa mais do que um breve instante para reconhecer o objeto.
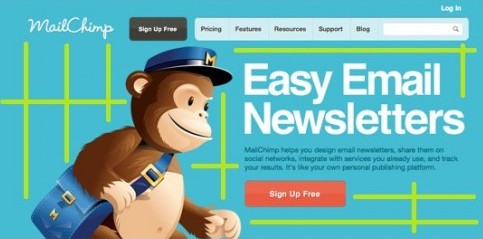
Por isso que utilizar recursos visuais é tão importante para atrair a atenção dos visitantes. Utilize imagens que são facilmente reconhecíveis, como símbolos, justamente onde você quer chamar a atenção, como o seu principal produto ou conteúdo de destaque. Repare como o macaco do MailChimp está posicionado de frente para a direita. Isso não é à toa. O foco do seu olhar está na proposta da página, naturalmente levando também o seu olhar para lá.

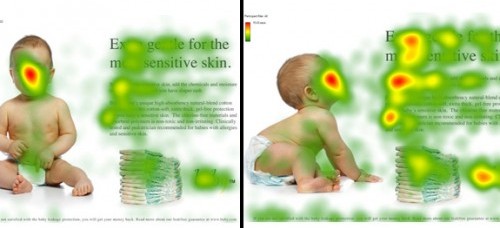
Com um teste de calor feito baseado no olhar das pessoas em uma página parecida, percebemos claramente que na versão A em que o bebê está encarando o visitante, as pessoas tendem a olhar diretamente nos olhos dele, perdendo o foco na proposta da página. Na versão B, o bebê assume uma posição de olhar para o conteúdo, aumentando drasticamente a quantidade de visualização do conteúdo textual da página.

Os estímulos visuais são também os que ficam mais arraigados na memória. Por isso lembramos do rosto de alguma pessoa que não vemos há anos, mas é difícil recordar claramente um aroma depois de tanto tempo. Isso é ótimo pra trabalhar a presença da sua marca na mente dos consumidores. Utilize essa característica a favor da sua empresa, expondo um bom conteúdo visual.
Última Dica: Faça Testes A/B
Como disse no início do post, cada site tem suas próprias características e tipos diferentes de visitantes entre si. Ou seja, cada situação é única. Então como você vai saber se é melhor exibir um vídeo ou um formulário de pedido? Desenvolvendo um Teste A/B.
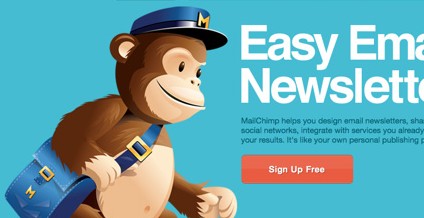
Veja só como era a página do MailChimp. Podemos perceber que a mudança segue as boas práticas abordadas aqui: layout mais limpo, proposta clara, recursos visuais auxiliando na conversão…

Ele se baseia na análise estatística de uma versão A converter melhor do que uma versão B, daí que vem o nome do teste. Mas deve ser testado alguns pontos, como uma versão com ou sem imagem. Outro teste pode sugerir ter um layout com um botão de ação na esquerda e outro na direita. Pode até mesmo testar duas frases diferentes no Call to Action, como “Clique aqui” e “Saiba mais”.
Então é necessário você testar o que cada mudança pode trazer de benefícios para atrair a atenção do visitante. Afinal, a intenção é aumentar a conversão.
Na Mundo Digital web e design o seu site já é criado de forma responsiva, atendendo os padrões de ranqueamento do Google e otimizados para diminuir o tempo de carregamento do site e facilitar sua indexação e também executamos todos os procedimentos citados acima na Ferramenta para Webmasters do Google. Seu site nas primeiras páginas do Google. Atendemos pessoalmente as cidades de Itupeva, Jundiaí, Indaiatuba, Louveira, Campinas, Itatiba, Vinhedo e Cabreúva. Também contamos com o atendimento online todo o Brasil. Sinta-se a vontade para conhecer as nossas soluções em internet da Mundo Digital web e design.

Desenvolvedor web
Vamos tomar um café. Se você quer resultados diferentes, precisa de uma agência que pense diferente. Faça o orçamento do seu site ou Campanha Ads e agende hoje mesmo seu atendimento.
Na Mundo Digital web e design o seu site já é criado de forma responsiva, atendendo os padrões do Google e otimizados para diminuir o tempo de carregamento do site e facilitar sua indexação e também executamos todos os procedimentos no Search Console do Google. Todo o site também é oferecido com SEO completo e contamos com hospedagem de sites com servidores de última geração com discos SSD, 32 Giga de memória e 32 cores de processamento.
Seu site nas primeiras páginas do Google. Atendemos as cidades de Itupeva, Valinhos, Grande ABC, Jundiaí, Indaiatuba, Louveira, Campinas, Itatiba, Vinhedo, Cabreúva, Sorocaba, Guarulhos e São Paulo. Também contamos com o atendimento online todo o Brasil. Sinta-se a vontade para conhecer as nossas soluções em internet.
Tags
#bing #curiosidades #desenvolvimento-de-sites #design #estrategias-de-anuncios #otimizacao-de-sites #produtividade #projetos #tecnologia #wordpress #blog #criacao-de-sites #fotografia #google #hospedagem-de-sites #imagens #internet #landing-page #marketing #schema-markup #seo #sites-responsivos #webdesign #websites #wordpress
